TABLE OF CONTENTS
- Overview
- Accessing Project Resources
- Project Resources Layout
- Adding a New Project Resource
- Project Resource Keywords
- Further Support
Overview
Project resources are files required to complete specific tasks within a project. The Project Resources page in the Administration section provides a central location where administrators can upload and manage files, such as images for email templates or document attachments.
Accessing Project Resources
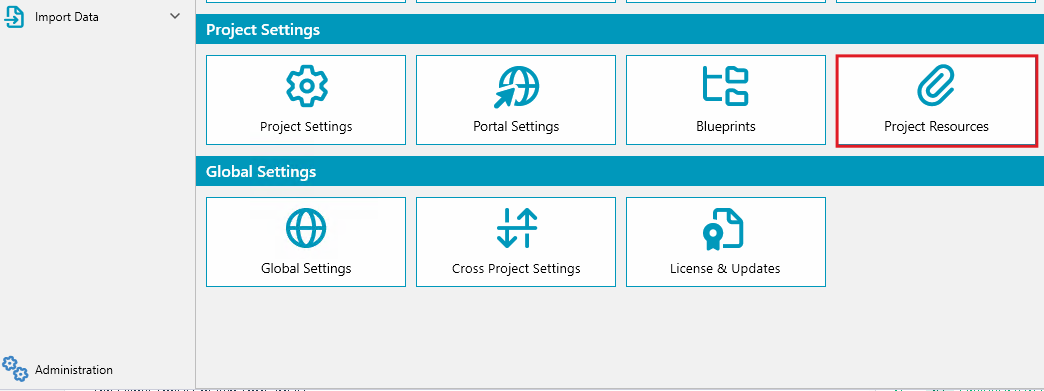
To access the Project Resources page:
- Navigate to
Administration→ Project Settings panel. - Select
Project Resources.

Project Resources Layout
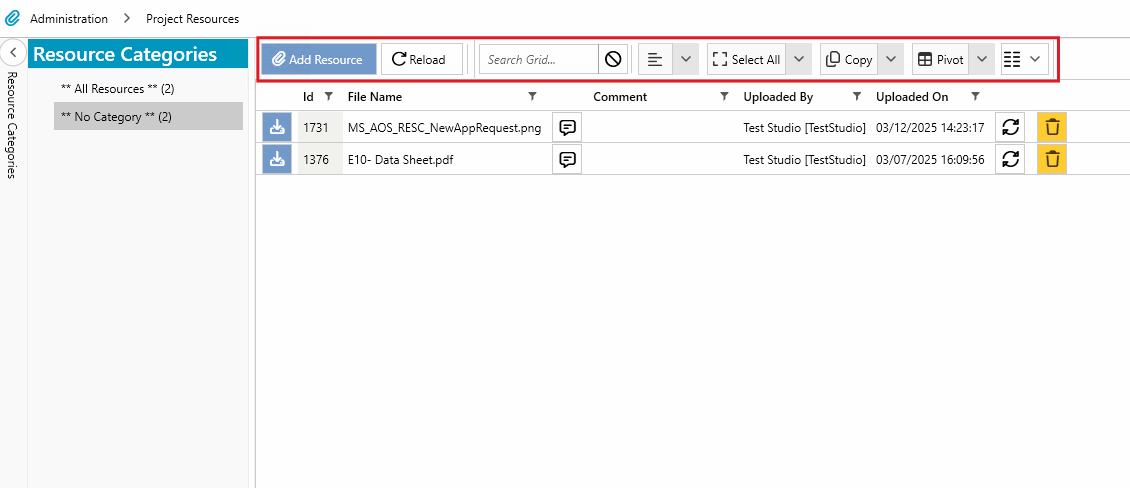
The Project Resources page is divided into two main areas:
Control Bar
The control bar at the top provides access to common actions:
Add ResourceReloadSearch GridClear SearchToggle Column Group BarSelect AllSelect NoneInvert SelectionCopy to ClipboardExport to ExcelExport to CSVPivot to TablePivot to ChartGrid Column Chooser

Project Resource Main Grid
All uploaded resources are displayed in the main grid. The control bar actions interact with this grid for managing and exporting resource data.
Adding a New Project Resource
To add a new project resource:
- Click
Add Resourceon the control bar. - Browse to the required file location.
- Select the file.
- Click
Opento upload. - The uploaded file will be listed in the main grid.
Categorising Project Resources
You can add categories to a resource by including the category name in square brackets in the comment field. Resources can have multiple categories and support subcategories using a backslash (\) to denote folder structure.
- Example:
[Email Images\Mail Shot 1]
Project Resource Keywords
Resource keywords generate downloadable URLs for project resources. These can be used in email templates, surveys, or documentation to allow users to download files or display images.
| Keyword | Description |
|---|---|
[Project-Url-Resource-X][P-Url-R-X] | Resolves to the direct URL of the project resource, where X is the survey ID. |
[Project-Url-Resource-Win-10-Logo.png][P-Url-R-Win-10-Logo.png] | Resolves to the direct URL of the project resource, referencing the file name. |
Usage Examples
- To display an image in HTML:
<img src="[Project-Url-Resource-Win-10-Logo.png]" alt="Windows 10 Logo"> - To display an image in Markdown:
 - To share a download link in HTML:
Click <a href="[Project-Url-Resource-1]">here</a> to download your Win10 guide. - To share a download link in Markdown:
Click [here]([Project-Url-Resource-1]) to download your Win10 guide.
Further Support
For additional assistance, visit the ManagementStudio Service Desk to search the knowledge base or submit a support ticket.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article